I just wanted to write a bit about some of the inbound good vibes I’ve been getting from other industry thought leaders in 2026. I’m not writing this to gloat, but just to take a moment in the new year to enjoy the mobile ad industry recognition that myself and AppGoblin are starting to pickup….
Mobile B2B Trends in 2025 SDK Usage across 50k Apps
At AppGoblin we just crunched the top 50k apps in 2025 and their SDK usage over the year and the report has gained a lot of attention on the socials for mobile B2B marketers, so I wanted to share it on my personal blog as well to give some background for the report. Looking at…
Where are All the AI Generated Native Android & iOS Apps?
Vibe Coding or just Vaporware? I’ve been wanting to keep an eye on AI generated apps to see what kind of SDKs and libraries they end up using for AppGoblin’s massive resource of 100k+ apps and SDKs. So for the past year I’ve clicked/followed a few companies with the goal downloading the actual apps that…
PSA/Reminder: AI apps access your clipboard
Clipboard contents: sudo bash -c ‘rm -rf .local/share/waydroid/data/media/*’ I was reminded today that the Cursor app I’ve installed likely has access to my clipboard. After an SSH debugging session fixing a full disk I opened Cursor and without haven’t even touched this file in week it auto suggested the above function name and command.
AI Companies are raising crazy amounts of money so why not use their free tiers?
Cash in on the investor frenzy: a quick PSA that LLMs have free tiers While some people (my friends included) are out there paying $200 a month to OpenAI and Anthropic, I’d just like to share that if you need to save some money now is the time to cash in on the high valuations…
How creepy is the personalization in ChatGPT?
I’ve been pretty cavalier with using AI. I think once I got used to not fully trusting it’s truthfulness, and instead using it like a teacher that I question and verify. But this past month I’ve been getting more uncomfortable with the answers. Especially ones that I can see are digging up little nuggets of…
Self hosting 10TB in S3 on a framework laptop + disks
About 5 months ago I made the decision to start self hosting my own S3. I was working on AppGoblin’s SDK tracking of the top 100k Android and iOS apps so was wanting a lot of space, but for cheap. I got really lucky with getting a second hand Framework laptop. The laptop was missing…
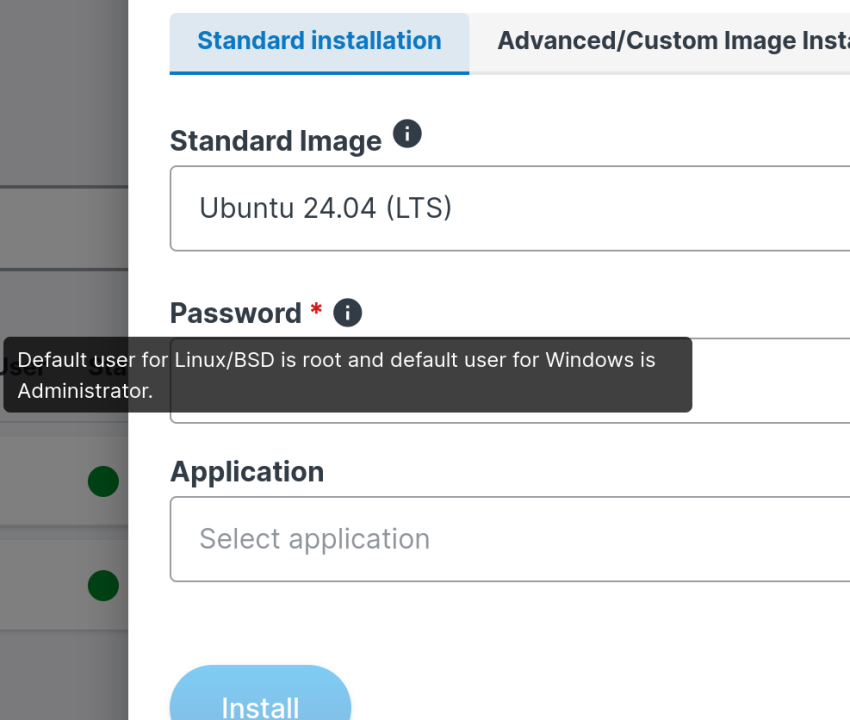
Contabo Defaults Encourage Using SSH Passwords
I recently started helping a less technical friend and had my first chance to see/use Contabo VPS. I’ve been really surprised at their default security practices so far. Contabo’s default VPS creation seems to be root user and password? If you go to “Advanced” the default is to create a user called “admin” (good!) and…
Mobile Trackers your Ad-Blocker Doesn’t Know About
This is the full list of the main API endpoints that apps send data to. This is across ~70k android apps and the smallest endpoint has about ~90 apps that send data to it, meaning it’s unlikely to be an app developer’s domain. Then I checked whether these domains were in any of: https://github.com/StevenBlack/hosts, https://easylist.to/easylist/easylist.txt…
Contabo Private Networks are a Pain
I recently started using Contabo VPS’ while working with some friends and at some point we decided we wanted to use local networks. On all other major cloud providers this is free, faster and encouraged to send data over the private local network rather than across the public internet when communicating with two instances. Contabo?…